BUILDING PRODUCTS
User Storie Framework
A user story is the foundation of agile software philosophy. It provides a user-centered method for articulating a feature or a component of a feature, that starts the initial approach from design handoff to engineering backlogs.
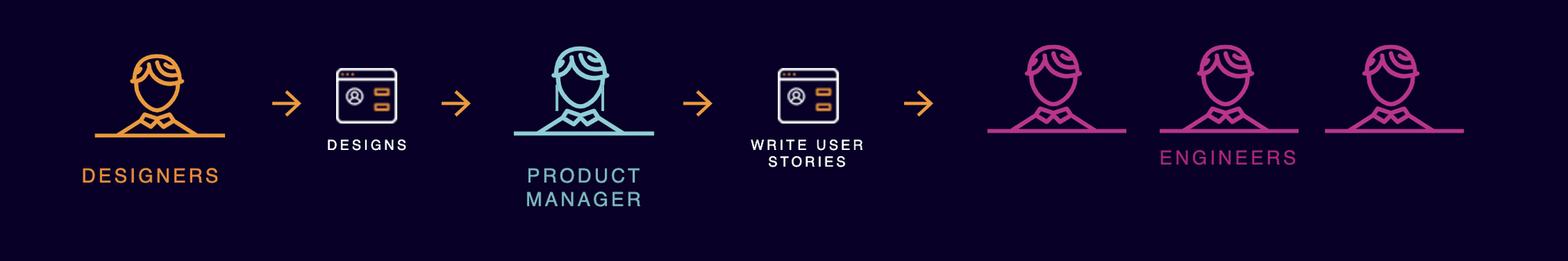
The creation and consumption of user stories

Who writes stories?
Most of the time, this task falls to the product manager. Designers provide product managers with validated designs, and the PM breaks down the design into user stories for engineers to review during sprints or weekly iteration planning meetings. Designers will include the specific design elements in the story and it's good practice to pair with product managers to write these stories together as there can be additional context or hidden thought within the designs that need to be articulated to product managers for proper story accepting notes.
What designers should include within each story:
Include a link to the specific prototype that visually conveys the story/flow (avoid attachments).
Notes or directions on what "design system components & styles" to use
Specify HEX colors.
Provide HEX colors for hover states (if applicable for web).
Include details for error and success states, if any.
Describe any implementation details (e.g., fixed elements, appear on hover).
Describe and show transition details (e.g., slide up, smooth auto scrolling).
Include icons in PNG or SVG format (preferably SVG).
Include photos in PNG or JPEG format (make sure to check image sizes and keep them under 1mb).
Any design notes that have context
Also good to include a blurb that says "please check with design before completing story, so we can do a quick visual check"
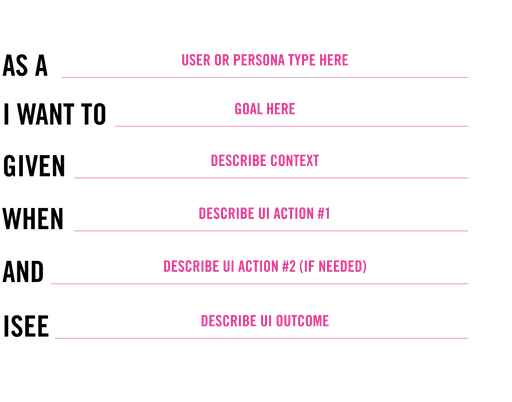
STORY FRAMEWORK
Here's the format to follow