TYPE
Typography is everything
Typography makes up 90% of the web/application content. It's how we understand and communicate our world. If you want to improve your visual & user interface design skills—study the craft of typography. This includes understanding the different type classifications, layout, pairing typefaces, & typography rules. Knowing every popular typeface won't make you a great designer—learning how to set, treat, & layout typography in a decisive, consistent, sophisticated, and systematic way will. In other words, it's not just the font that matters; it's how you use & treat the font that matters.
Think about type in these 3 general categories. Each one serving different intentions:

The classes of typefaces
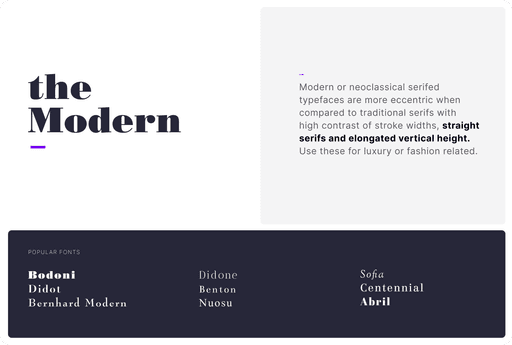
The Serifs Class
Use these fonts for long reads, great for paragraphs, if you want a classic look, pair them with a sans serif font to balance classic modern and use a san serif for a title with a serif for the paragraph.
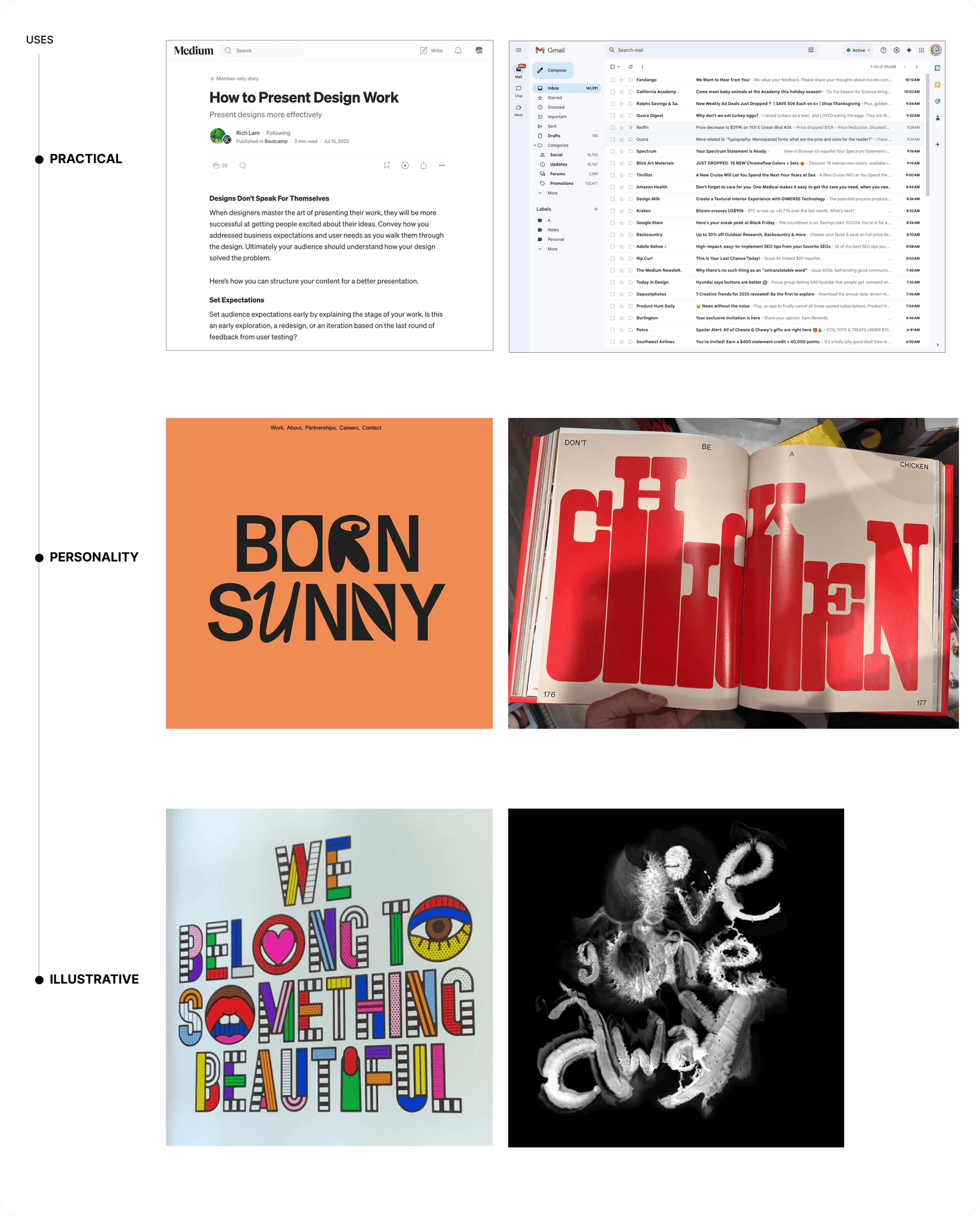
Used by Medium (blog site) for their long reads (source-serif pro) and paired with a serif (helvetica) for headlines

Site I made using Garamond & Inter (classic modern feel)
Find more old style fonts here

Find more transitional fonts

Find more modern/neoclassical fonts



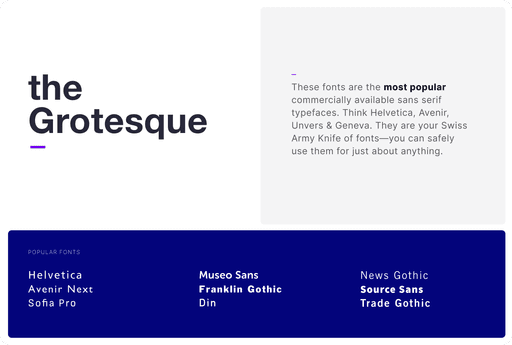
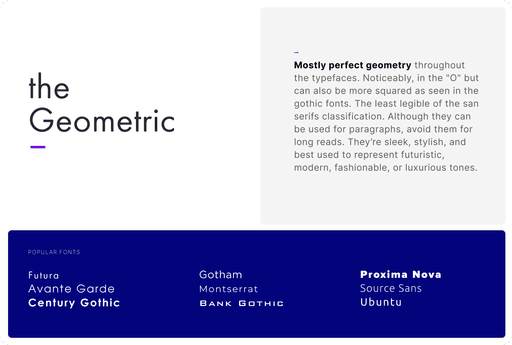
The San Serif Class
Popular choices for many design applications with a clean, modern, and minimalist appearance. Great to use for headlines, logos, body text, signage, and digital interfaces etc.
The categories below that will help you narrow down which ones to use based on your need.

Find more modern/neoclassical fonts

Find more modern/neoclassical fonts

Find more modern/neoclassical fonts

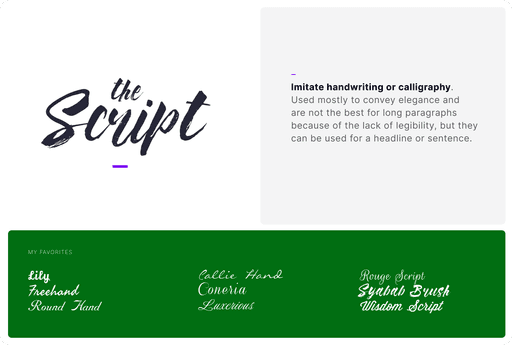
Others
The other crew of font types

kernclub.com


Find more script fonts

Find more monospace fonts
Most of the time we're looking to choose practical fonts for reading & legibility.When selecting a typeface:
Ensure it has a large family set (light, regular, italic, medium, semi-bold, bold, heavy)
It has a Web Open Font format (WOFF/WOFF2) to use on web
Test it, use it large, small, on web and mobile devices
If you're looking to select a pair, go to the type pairing rules guide
Some of my favorites
Respecting the trusted classics while embracing the new.
SAN SERIF FONTS
Helvetica
Avenir Next
Montserrat
Inter Sans
Proxima Nova
SF Pro
Roboto
Futura
Open Sans
Source Sans
Public Sans
Lato
Noto Sans Gothic
Gotham
Poppins
Dm Sans
Work Sans
Gill Sans
TRADE GOTHIC
Sofia Sans
IMB Plex
SERIF FONTS
Garamond
Bodoni
Optima
DM Serif
Noto Serif
PT Serif
Source Serif
Roboto Serif
Times New Roman
Baskerville
Georgia
Palatino
Crimson Pro
PlayFair
Lora
Calson
Arvo
Tinos
Didot
Abril Fatface
OTHER FUN FONTS I LIKE
Erica One
Bricolage Grotesque
LEAGUE GOTHIC - ALL CAPS
Lilita One
Museo Modern
Caprasimo
KOULEN - ALL CAPS
MONDFETT
Monoton
Oi - Fun font
CLIMATE CRISIS
Boxing
Paytone One
Rowdies
RUBIK
SIX CAPS
Suez One
TANKER
TOURNEY
Bungee
Ultra
Lots more at: typewolf.com
FIND FONTS
Type face resources