IDEATION
Design Thinking
Sketching Frameworks
—
Design thinking is a human-centered approach to innovation that draws from the designer's toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success. Sketching frameworks help make sketching ideas easier for non-designer types by creating structure and constraints that prompt solutions in a way that is user-centered and product focused.
Design Sprints:
Design thinking & Design Sprints are a set of tools and processes thing bring cross disciplinary minds (usually non-designers) with different skill sets into the design process to help us achieve our goals
A Google Design Sprint:
Monday > Frame questions & do research
Tuesday > Synthesize findings, storyboard/sketch ideas, decide
— sketching frameworks apply to the idea generation on Tuesday
Wednesday > Create designs, prototype, schedule user testing
Thursday > Test the prototype & gather insights
Friday > Capture learnings, iterations, summarize important findings & plan next steps
Note:
These tools help you involve the stakeholders and/or clients into the creative process thus, creating a shared ownership of the solution. This helps avoid being told what to do from a stakeholder/client—helps you avoid the "swoop & poop."
You can print this out and bring to the meeting to help set the vibe

STOP 1
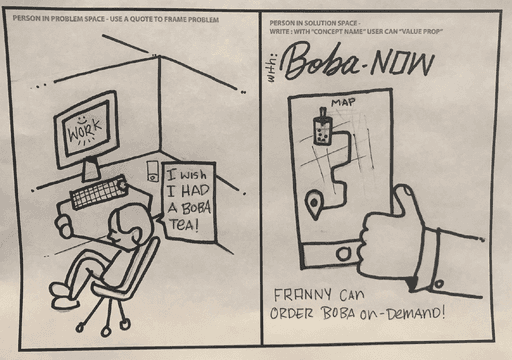
The Value Prop
Best used to sketch “Concept Level” ideas. Place your persona in their environment with their problem and proposed solution side by side. Keep the proposed solution simple and don’t worry about capturing UI details—you can speak to them if needed.


STOP 2
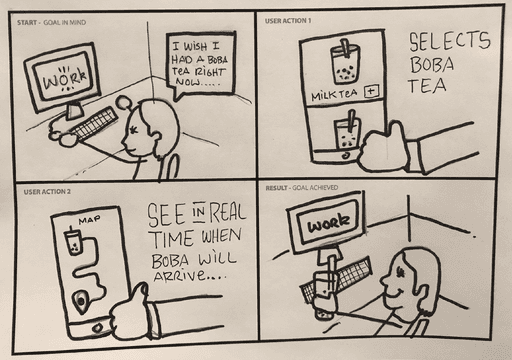
The 4-Up
Quick way to sketch out a story from end-to- end conveying 4 different steps within a specific scenario without getting into the "weeds" about the details of the solutions. Talk about the details if you can't fit them in.


STOP 3
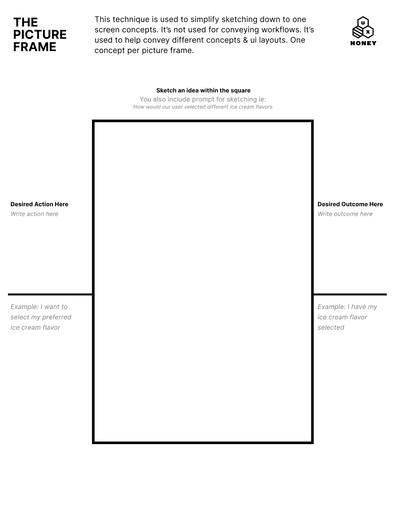
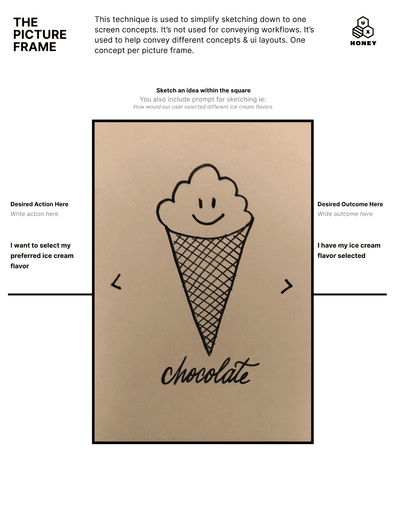
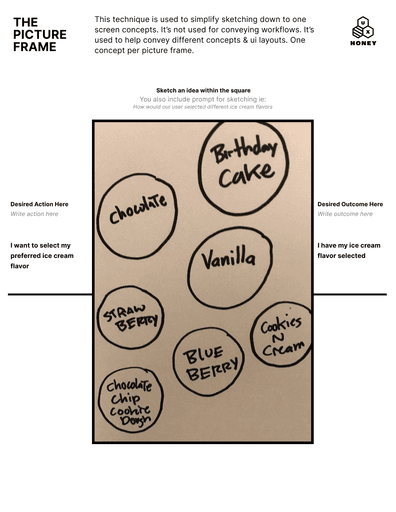
The Picture Framer
This technique is used to simplify sketching down to one screen concepts. It’s not used for conveying workflows. It’s used to help convey different concepts & ui layouts. One concept per picture frame.