MODELING
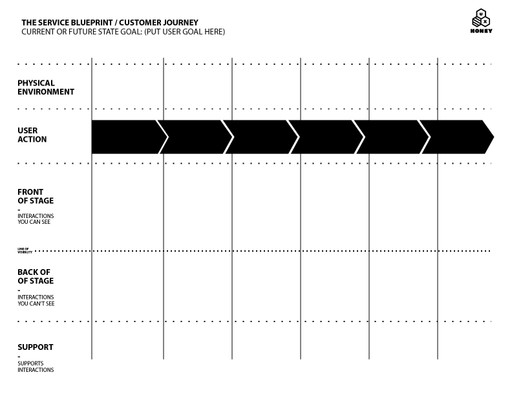
Customer Journey Maps
It's a framework designed to help you understand the current or future journey of your users/customers. The model incorporates real-world context alongside the activities of your primary and secondary personas.
Why is this helpful?
This tool helps to easily convey multiple user's paths through an experience, including physical, in person, notification and screen touch-points. They're usually large diagrams that can easily communicate a complex specific scenario, especially if there are multiple interactions with multiple personas types & systems that can spread over several days, weeks, months.
Current state modeling
You are mapping out the current problem space that you aim to address.
When to model the current state:
At the beginning, if you have a domain expert, or towards the end of your research when you have sufficient knowledge about the user and their problem then you can use this to visually convey the problem that you intend to solve.
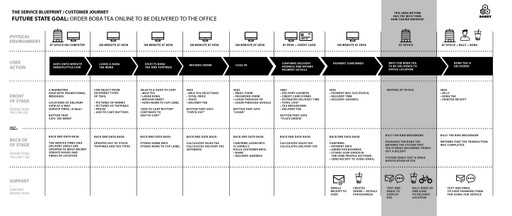
Future state modeling
You are mapping out the future solution that you will use to help you design.
When to model the future state:
After your research & concept testing. You can use this to model solution complexity from end-to-end per scenario. This will ensure you have a firm understanding of the system & information hierarchy that you will intend to design. I find the future state modeling very effective and helpful to do before I design screens. This is also a great activity to do with product managers and engineers. This model can be enough for engineers to start working on backend technology that is needed to achieve the scenarios we plan on designing.


MODELING
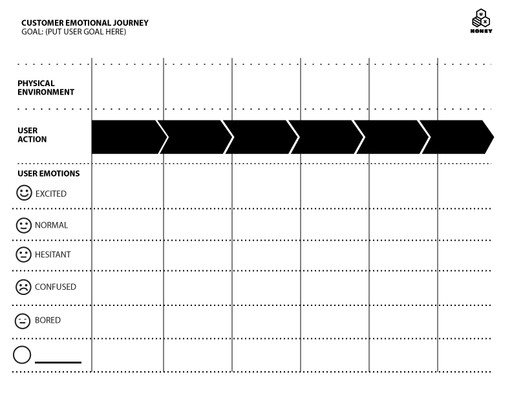
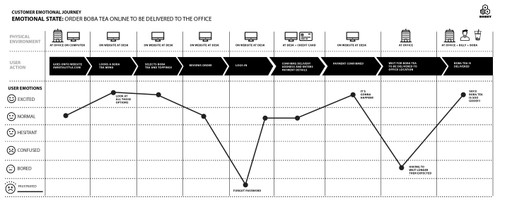
Emotional Journey map
It’s a framework that helps you understand the current or future journey your customer experiences from an emotional perspective.
Current state modeling
You are mapping out the steps that a user is doing to achieve a specific goal/task.
When to model the current state:
Towards the middle or end of your research session, you can have someone fill this out to gain a better understanding of how they feel during each stage/milestone of their journey based on something that their trying to achieve or do. This will help you identify where frustrations, confusion, pain points, and problems exist.
Future state modeling
You are mapping out the future solution that you will use to help you design.
When to model the future state:
Once you have your wireframe workflow developed, you can align each section of the prototype/application/milestone to the emotional map. During your usability testing you can use this towards the end and ask your user fill out the journey and map their emotions (ex: excited, hesitant, bored, confused etc) to each step/milestone that they went through. This will help you identify points of delight and pain within the workflow/scenario.


Download Template