1st
HOMEWORK
THE FINALS ARE HERE
EXCITING!!!
FINALIZING HI-FIDELITY
DESIGNS & PROTOTYPES
FINALIZING YOUR
CASE STUDY
2nd
DO ANY BRAND WORK
IF NEEDED & WANT TO
3rd
FEEL FREE TO DO ANY
ANIMATIONS OR
motion GRAPHICS.
4th
DON'T FORGET TO START THINKING AND POPULATING
ADD A FINAL WOW IMAGE IN BEGINNING AND THE END OF YOUR CASE STUDY
-
THE BUSINESS GOALS - CAN ADD THOSE NEXT WEEK
-
THE ROLE SECTION AND APPLICATION LOGO/ICON
-
CREATE A LONG FIGMA
FILE AT 1400 pixels WIDE
-
// CASE STUDY example
// CASE STUDY OUTLINE


DON'T PUT ANYTHING
HERE. Your will do this
section at the end.
Just create a space for
the content..
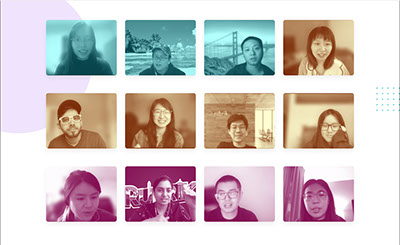
Show pictures of the people you
interviewed
Another example:
Introduce the research
Show how many
people you interviewed
in a visual way




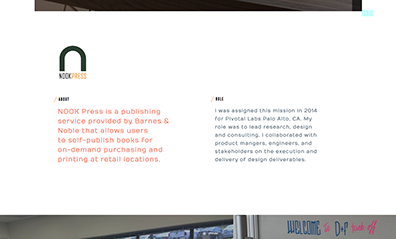
Create the layout.
Just put your role
and a placeholder logo.
You can add the about
section later. Use
placeholder text.
_
Make your goals look good!
Make this just placeholder
You will come back later
and update it...
ADD "PRODUCT GOALS" TITLE
ADD "BUSINESS GOALS" TITLE
You can copy fake text from
hipsum.co








Introduce your Target Audience
Don't use the persona yet. Just
user profiles here.
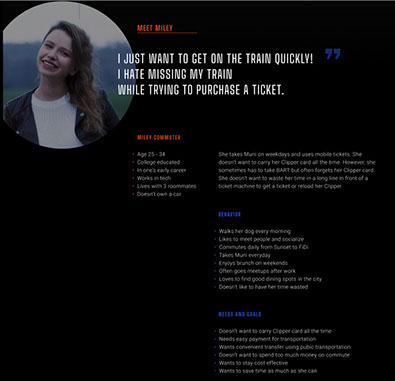
• Their Persona Names:
– Olivia Online
– Heather Healthy
– Sandy Sustainable
• About them
– Describe a little bit of information about them
– Just describe a day in the life"
– Just their goals/motivation (not problem)
Show some learning goals
Show 2-3 questions under the learning goal
Show pictures of your users
-
You can also show a page from you
user script or topic map.
-
You can have a link to your
user script as well.


SHOW LEARNING GOALS
SHOW A 2-3 QUESTIONS UNDER EACH LEARNING GOAL
SHOW A PAGE FROM YOUR RESEARCH SCRIPT
INTRODUCE THE PROCESS OR
THE CHAPTERS OF YOUR
CASE STUDY.
• RESEARCH/DISCOVERY
• RESEARCH INSIGHTS/LEARNINGS
• PROBLEM VALIDATION
• IDEATION/CONCEPTS
• WIRE-FRAMING
• USER TESTING
• FINDINGS/LEARNINGS
• FINAL PROTOTYPE
Trista's example
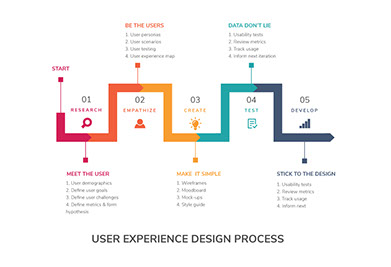
INTRODUCE THE PROCESS

GOOGLE SEARCH "UX PROCESS"








The
Themes
The
Synthesis
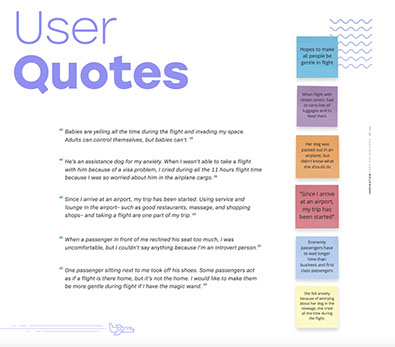
Show a couple very interesting quotes
that help you build your case on why you
are focusing on a certain problem.
-
Remember:
• Design like a scientist
• Decide like a lawyer
Another
example
here
Another
example
here
(NOT MANDATORY)
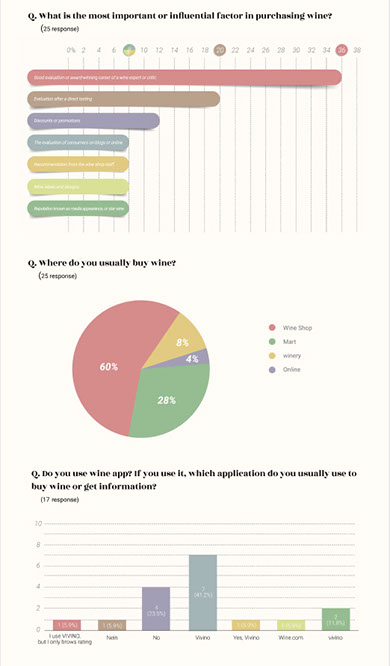
If you sent out a survey to collect
data then:
-
Show some of your survey responses
-
Highlight some key responses
MAKE THEM SUPER
PRETTY DON'T JUST SCREEN
OF WHAT GOOGLE SURVEY LOOKS
LIKE - RE-DESIGN IT
Introduce your synthesis:
• Have test that says "The Synthesis"
• Show the pictures of user buckets
done in Miro
Show your Clustering:
• Have test that says
"The patterns & themes"
• Show the pictures of your patterns
done in Miro


The
Synthesis
The
Patterns
& Themes
The
Synthesis
The
Patterns
& Themes

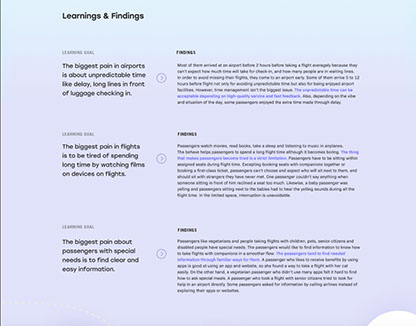
LEARNING & FINDINGS
PUT YOUR LEARNING GOALS on
THE LEFT & YOUR FINDINGS ON THE RIGHT.


Put your key insights
next to your learning goals
—
What did you learn about
your learning goals?
—
What were the patterns that
you found?
—
How many people said this
pattern? ex: 14/19 people said "_"
Another example
You can create a section
like this to CALL OUT the
decisions you made based off the learnings above.
—
Explain why you are going to focus on a certain aspect of the problem you learned.
-
It does not need to be more than one decision. It can be just one decision. This is the place to call out the reasoning behind the problem your choosing to solve
or the reason why you NOT solving a specific problem.
—

How is another example
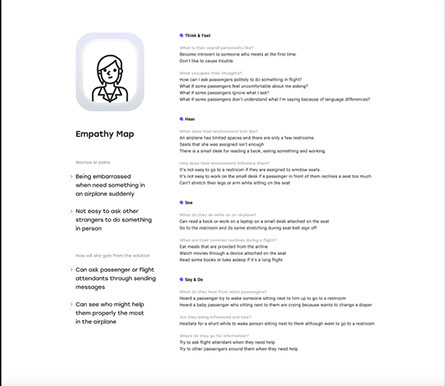
Introduce YOUR
EMPATHY MAP OR PERSONA
Add some copy that says:
I took all my learnings from research and created an EMPATHY MAP OR PERSONA

Fill out you empathy map
or perosna and make it look pretty.

PERSONA
EXAMPLE

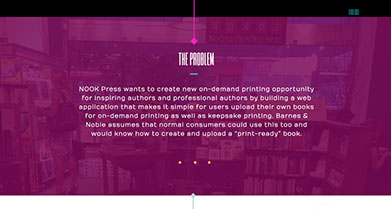
WRITE YOUR PROBLEM
STATEMENT
Make your problem statement
it look good! You can use the
problem statement framework
or just write a nice 1-4 sentence
description of the problem.
You can write a solution statement
-
Brief description about what your solution will do.

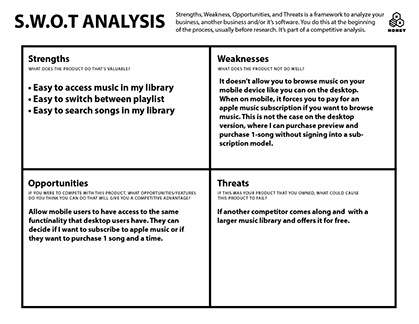
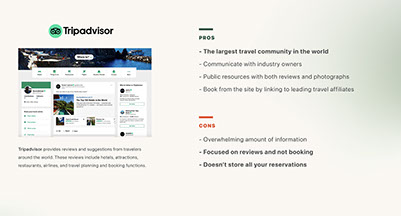
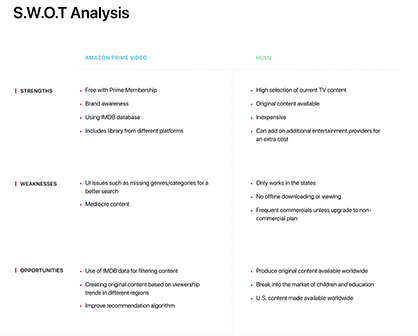
SHOW YOUR COMPETITIVE ANALYSIS & S.W.O.T. FRAMEWORK.


INTRODUCE YOUR
COMPETITIVE ANALYSIS
FOR 1 or 2 PRODUCTS
AND SHOW THE
S.W.O.T FRAMEWORK
MAKE IT PRETTY.
TIP:
Try not to take
a lot of space for these.
–
See examples below:

Here's an example
of just a quick:
– Pros
– Cons
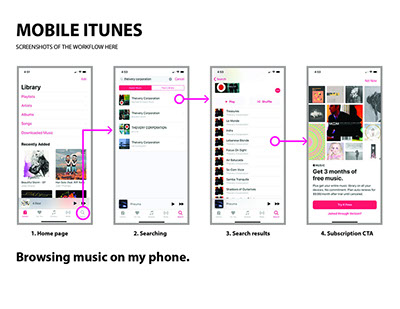
You can do this as well


Here's an example
without the workflows
You can do this as well
SHOW SOME SKETCHES
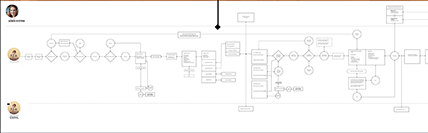
SHOW YOUR
CUSTOMER
JOURNEY MAP
OR ANY MODELING
(OPTIONAL)







Show picture of sketches:
You can show the 4-up
sketches we did or ui
sketches that you made.
THIS SECTION IS OPTIONAL AND
EXTRA CREDIT.
INTRODUCE AND
SHOW YOUR CUSTOMER
JOURNEY MAP OR
ANY MODELING THAT
YOU HAVE DONE
-
You don't have to show
the entire model and
you can also add a button
to "view model" that links to
another figma prototype link
with just the model in it.
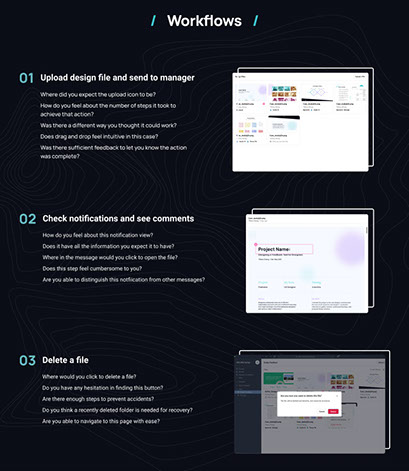
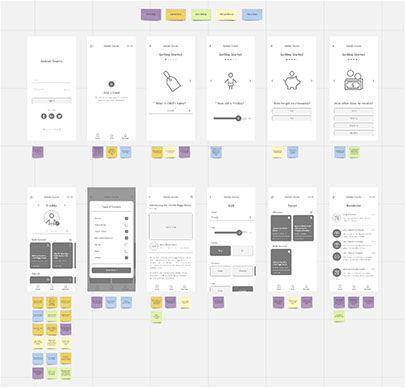
INTRODUCE YOUR WIRE-FRAMES
-
You can add a button to link
to the wire-frames like I have here,
but not necessary, you can also
just show the work-flows and screens
You can show the screens on the
right or left.
The task as headlines.
The question that relate
to each task below the task
headline. Like this example.

You can also just show
the designs like the example
on the left to this image.
INTRODUCE
USER TESTING





You can also do all three examples
stated above.
You can also just show
the designs like the example
on the left to this image.
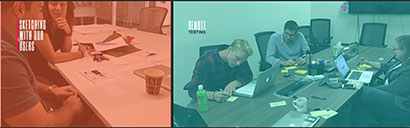
Introduce the user testing
-
Show LOTS OF PICTURES
of the people you testing
with, it can be from zoom
or it can be just pictures
of them.


Add more pictures of the
user test sessions as you
continue.
Show user testing
Lots of pictures of you
testing, More than
I have here
Show user testing
Lots of pictures of you
testing, More than
I have here
Introduce your
user testing synthesis
and show your miro
insights.

Here's another example

SYNTHESIS
THE

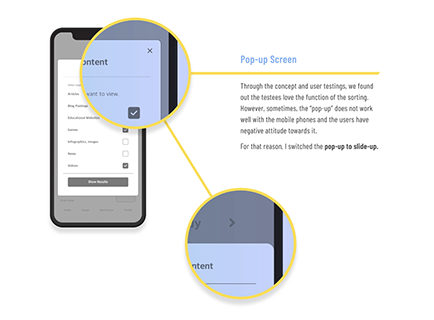
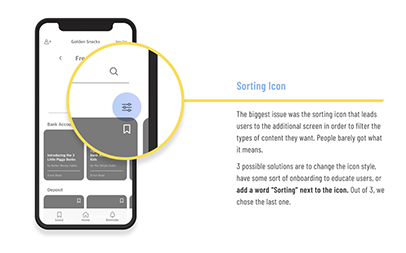
Pick some of the
top learnings and show
them next to the
wireframe screens.
You can show users
quotes as well.
-
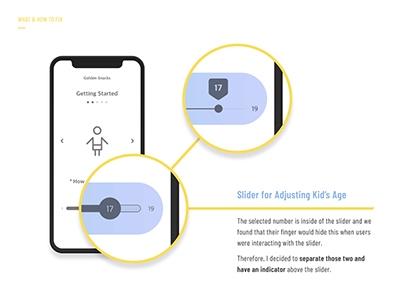
You can magnify it
like the example
here to the right
or
Just have text
next to the screen
-
You can show a
before screen
(before you
iterated) and right
next to it show the
after screen (what the
screen looked like after
the fix)
LEARNINGS
THE



THE
VISUAL
DESIGN




THE
DESIGN
SYSTEM



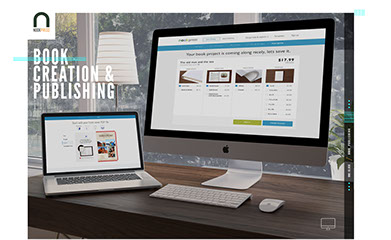
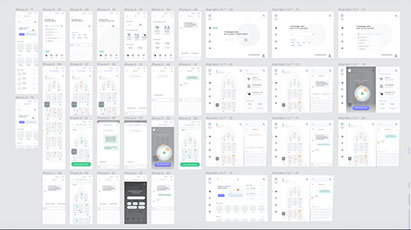
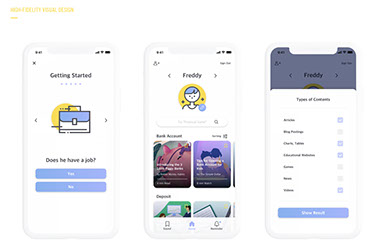
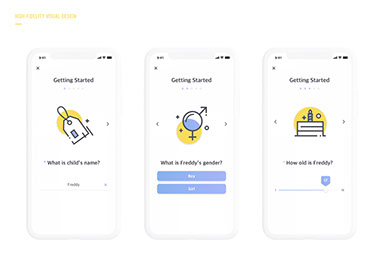
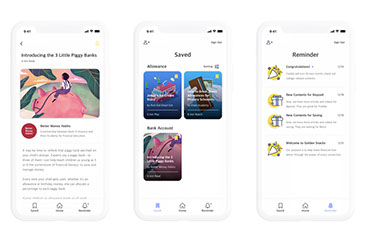
INTRODUCE
AND
SHOW YOUR
FINAL VISUAL
DESIGN IN
SCREEN
FORMAT.
ADD A BUTTON TO VIEW FINAL PROTOTYPE.
EXTRA CREDIT.
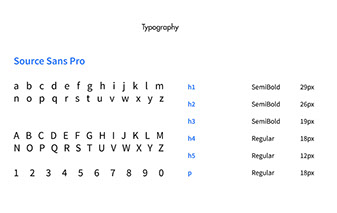
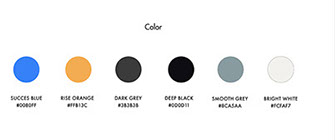
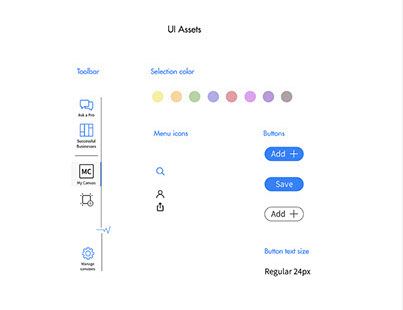
INTRODUCE YOUR
DESIGN SYSTEM,
SHOW YOUR FONTS,
COLORS, BUTTONS
AND ICONS
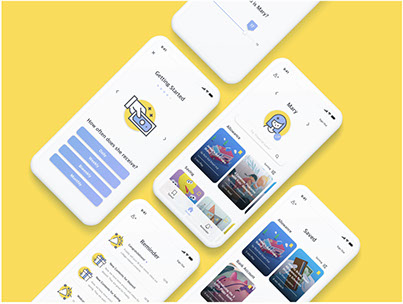
SHOW A FINAL
WOW SHOT AND
THANKS THE VIEWER
-
Look on dribbble
for inspiration

THANK
YOU