HOMEWORK
THE FINALS
EXCITING!!!
IF YOU DO NOT SHOW UP TO THE LAST CLASS -
YOU WILL FAIL. DO NOT BE LATE EITHER.
1st
FINALIZE HI-FIDELITY
DESIGNS & PROTOTYPES
2nd
FINALIZE YOUR
CASE STUDY
3rd
ADD YOUR WOW IMAGE
IN THE BEGINNING & END
OF YOUR CASE STUDY
4th
DO ANY BRAND WORK
IF NEEDED & WANT TO
5th
FEEL FREE TO ADD
THE DESIGN SYSTEMS
INTO THE CASE STUDY
( EXTRA CREDIT }
6th
FEEL FREE TO DO ANY
ANIMATIONS OR
MOTION GRAPHICS.
7th
{ EXTRA CREDIT }
USE QUICK TIME AND RECORD YOURSELF PRESENTING YOUR CASE STUDY & FINAL PROTOTYPE. IT MUST BE UNDER 8 MINUTES. BRING THAT VIDEO TO CLASS AND YOU WILL PLAY IT AND SCREEN SHARE DURING THE LAST CLASS NEXT WEEK
POINTS TO HIGH-LIGHT DURING THE CASE STUDY
• QUICK INTRO ABOUT THE PRODUCT/DOMAIN
• INTRO THE TARGET AUDIENCE
• A COUPLE LEARNING GOALS
• A COUPLE QUOTES FROM RESEARCH
• 1-2 TOP INSIGHTS AND LEARNINGS
• QUICKLY WALK THROUGH/ INTRO THE PERSONA
• PROBLEM THAT YOUR SOLVING
• QUICKLY WALK THROUGH OF THE TASK YOUR TESTING
• WALK THROUGH THE TOP USER TESTING LEARNINGS
• SHOW FINAL FIDELITY IN THE CASE STUDY
THEN GIVE US A QUICK TOUR OF THE APPLICATION.
ALL UNDER 8 MINUTES LONG
6th
Place a link to your case study AND A LINK TO YOUR HI-FIDELITY PROTOTYPE IN THE "Finals - Case Study and Prototype" PAGE LAYER IN FIGMA BY THURSDAY MAY 25th AT 12:00pm (NOON).
{ THIS IS A MUST TO PASS THE CLASS}
DON'T FORGET TO POPULATE
ADD A FINAL WOW IMAGE IN THE BEGINNING AND THE END OF YOUR
CASE STUDY.
-
THE ROLE SECTION AND
APPLICATION LOGO/ICON.
-
ADD THE BUSINESS GOALS TO THE BEGINNING OF YOUR CASE STUDY.
IF YOU'RE NOT SURE WHAT THEY ARE, SLACK ME & SIFAN YOUR CASE STUDY
AND WE WILL HELP.
-
ADD THE PRODUCT GOALS: ADD THE TOP FEATURES ( JUST THINK, WHAT DOES YOUR PRODUCT DO...) IF YOU'RE NOT SURE, SLACK ME AND SIFAN AND WE CAN TAKE A LOOK AT YOUR PROTOTYPE AND EXTRACT THE FEATURES.
–
CASE STUDY
FINALIZING EVERYTHING


ADD A FINAL WOW IMAGE IN THE BEGINNING AND THE END OF YOUR CASE STUDY.
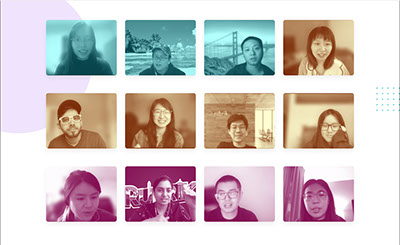
Show pictures of the people you
interviewed
Another example:
Introduce the research
Show how many
people you interviewed
in a visual way




THE ROLE SECTION AND APPLICATION LOGO/ICON.
Make your goals look good!
Make this just placeholder
You will come back later
and update it...
ADD "PRODUCT GOALS" TITLE
ADD "BUSINESS GOALS" TITLE
You can copy fake text from
hipsum.co








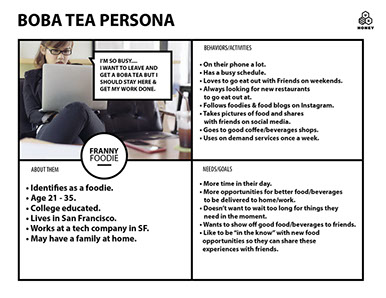
Introduce your Target Audience
Don't use the persona yet. Just
user profiles here.
• Their Persona Names:
– Olivia Online
– Heather Healthy
– Sandy Sustainable
• About them
– Describe a little bit of information about them
– Just describe a day in the life"
– Just their goals/motivation (not problem)
Show some learning goals
Show 2-3 questions under the learning goal
Show pictures of your users
-
You can also show a page from you
user script or topic map.
-
You can have a link to your
user script as well.


SHOW LEARNING GOALS
SHOW A 2-3 QUESTIONS UNDER EACH LEARNING GOAL
SHOW A PAGE FROM YOUR RESEARCH SCRIPT
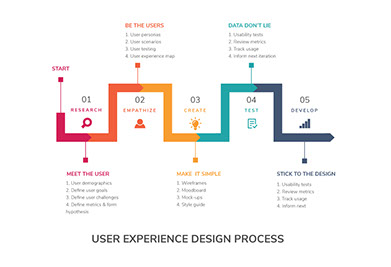
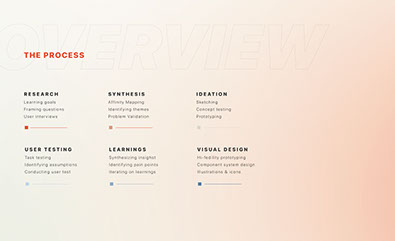
INTRODUCE THE PROCESS OR
THE CHAPTERS OF YOUR
CASE STUDY.
• RESEARCH/DISCOVERY
• RESEARCH INSIGHTS/LEARNINGS
• PROBLEM VALIDATION
• IDEATION/CONCEPTS
• WIRE-FRAMING
• USER TESTING
• FINDINGS/LEARNINGS
• FINAL PROTOTYPE
INTRODUCE THE PROCESS

GOOGLE SEARCH "UX PROCESS"








The
Synthesis
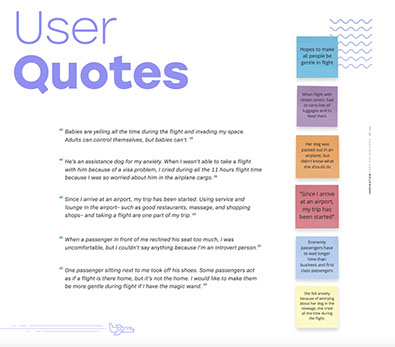
Show a couple very interesting quotes
that help you build your case on why you
are focusing on a certain problem.
-
Remember:
• Design like a scientist
• Decide like a lawyer
Another
example
here
Another
example
here
(NOT MANDATORY)
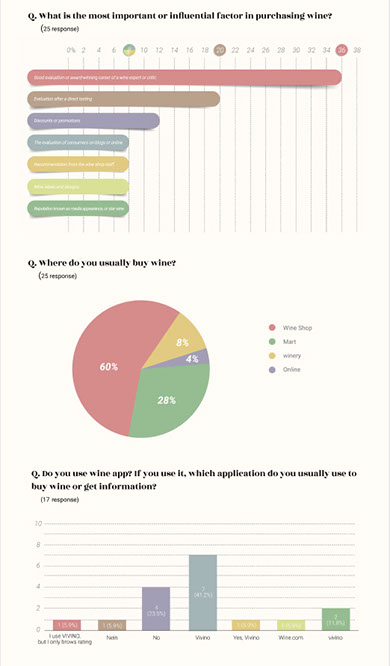
If you sent out a survey to collect
data then:
-
Show some of your survey responses
-
Highlight some key responses
MAKE THEM SUPER
PRETTY DON'T JUST SCREEN
OF WHAT GOOGLE SURVEY LOOKS
LIKE - RE-DESIGN IT
Introduce your synthesis:
• Have text that says "The Synthesis"
• Show the pictures of user buckets
done in Miro
Show your Clustering:
• Have test that says
"The patterns & themes"
• Show the pictures of your patterns
done in Miro

The
Synthesis
The
Patterns
& Themes

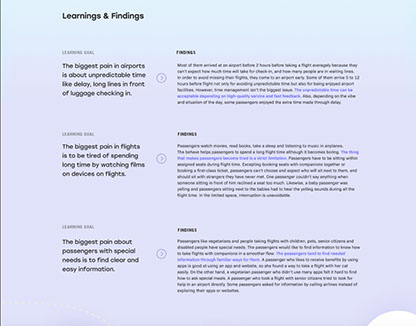
LEARNING & FINDINGS
PUT YOUR LEARNING GOALS OR ASSUMPTION on THE LEFT & YOUR FINDINGS ON THE RIGHT.
LEARNING GOAL
FINDINGS
LEARNING GOAL
FINDINGS
LEARNING GOAL
FINDINGS
LEARNING GOAL
FINDINGS
Put your key insights
next to your learning goals
—
What did you learn about
your learning goals?
—
What were the patterns that
you found?
—
How many people said this
pattern? ex: 14/19 people said "_"
Another example




You can create a section
like this to CALL OUT the
decisions you made based off the learnings above.
—
Explain why you are going to focus on a certain aspect of the problem you learned.
—
It does not need to be more than one decision. It can be just one decision. This is the place to call out the reasoning behind the problem you're focusing on.
—
This is also a good section to explain why you're not going to focus on a certain problem or why you chosen to not focus on a certain persona group.

Another example
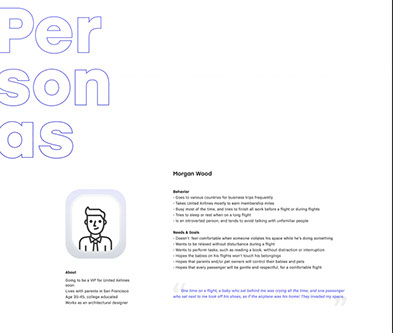
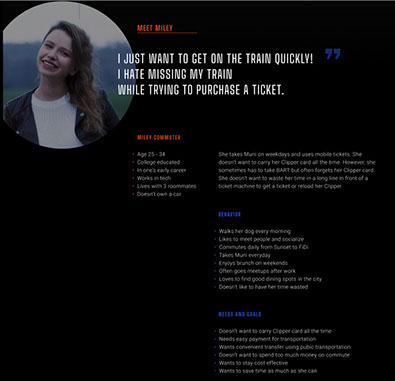
Introduce YOUR
PERSONA(S)
Add some copy that says:
I took all my learnings from research and created an PERSONA(S)


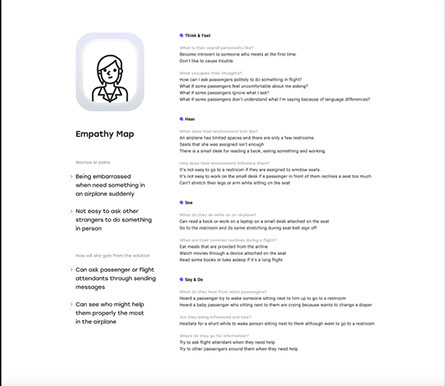
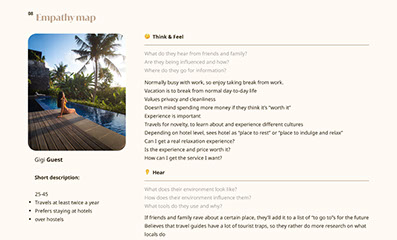
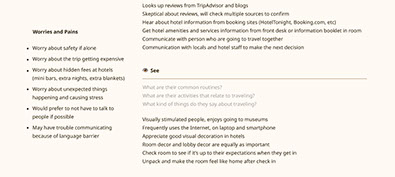
PERSONA OR EMPATHY MAP HERE. MAKE IT LOOK PRETTY
-
EMPATHY MAP ONLY FOR
PRIMARY PERSONAS
_
USE THE PERSONA FRAMEWORK FOR SECONDARY PERSONA
TYPES
IF YOU NEED
PERSONA HERE
EXAMPLE HERE

PERSONA HERE
EXAMPLE HERE

IF YOU WANT
DO A EMPATHY MAP,
THE DON'T SHOW
THE PERSONA
AND REPLACE IT
WITH THE EMPATHY MAP.
MAKE IT LOOK PRETTY.


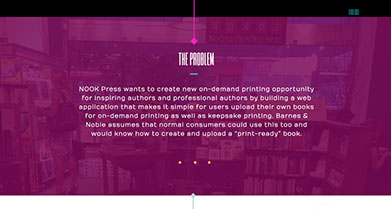
WRITE YOUR PROBLEM
STATEMENT
Make your problem statement
it look good! You can use the
problem statement framework
or just write a nice 1-4 sentence
description of the problem.
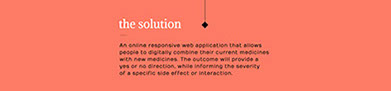
You can write a solution statement
-
Brief description about what your solution will do.



SHOW SOME SKETCHES


Show picture of sketches:
You can show the 4-up
sketches we did.
And/or any sketches you have
will do....
SHOW YOUR
CUSTOMER
JOURNEY MAP
OR ANY MODELING
(OPTIONAL)






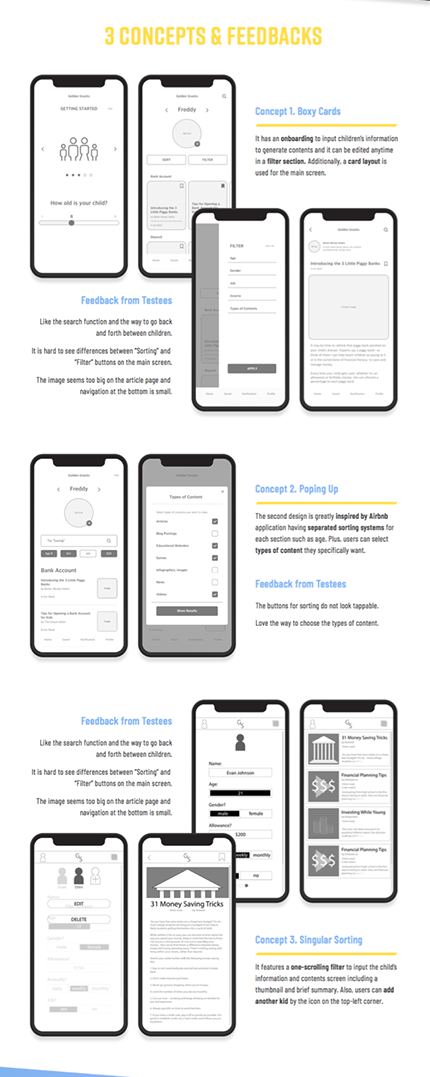
EXTRA CREDIT - MULTIPLE CONCEPTS
Show your concepts:
Call out some of the learnings,
what people liked and what
people didn't like.
-
Highlight the decisions
you have made and why
you have made them.
-
Example:
Most user's found concept-1
to be confusing and when
asked what they found most
valuable, they wanted a mixture
of concept 2 & 3.
THIS SECTION IS OPTIONAL AND
EXTRA CREDIT.
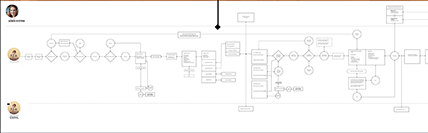
INTRODUCE AND
SHOW YOUR CUSTOMER
JOURNEY MAP OR
ANY MODELING THAT
YOU HAVE DONE
-
You don't have to show
the entire model and
you can also add a button
to "view model" that links to
another figma prototype link
with just the model in it.
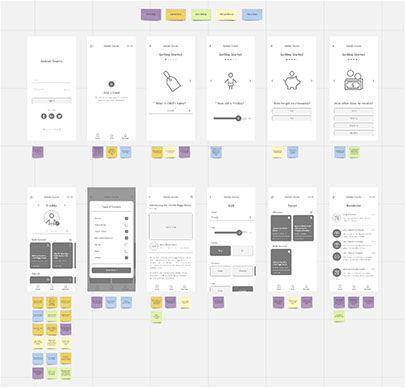
INTRODUCE YOUR WIRE-FRAMES
-
You can add a button to link
to the wire-frames like I have here,
but not necessary, you can also
just show the work-flows and screens
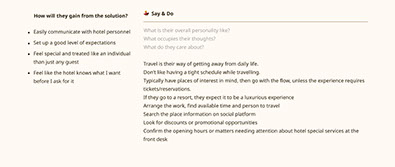
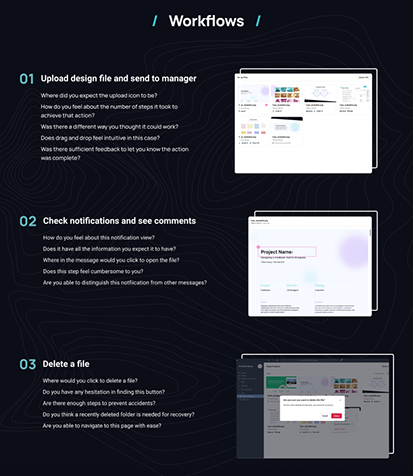
IMPORTANT:
Show some top level screens
on the right or left.
The task as headlines.
The question that relate
to each task below the task
headline. Like this example.

You can also add
a section that shows
your screen designs
- like the example
on the left to this image.
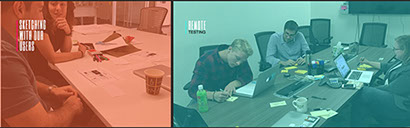
INTRODUCE
USER TESTING
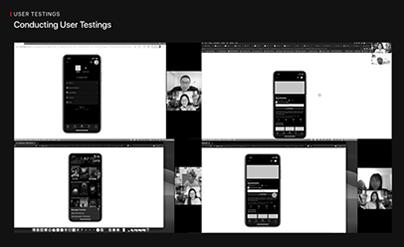
Introduce the user testing
-
Show LOTS OF PICTURES
of the people you testing
with, it can be from zoom
or it can be just pictures
of them.






Add more pictures of the
user test sessions as you
continue.

Here's another example
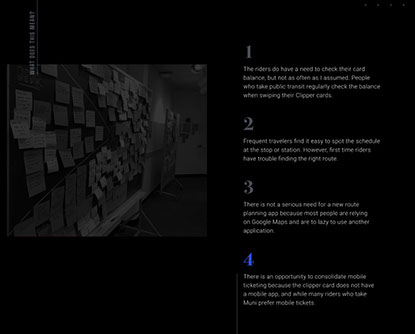
INTRODUCE
THE SYNTHESIS
Introduce your
user testing synthesis
and show your miro
insights.

SYNTHESIS
THE

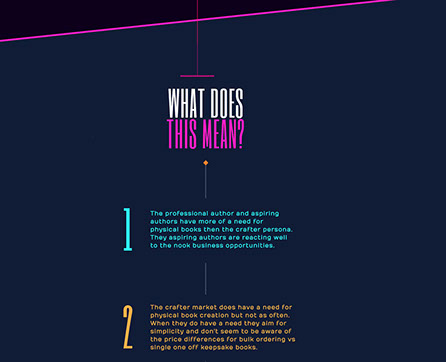
WHAT DID YOU LEARN?
HIGHLIGHT THE PAIN POINTS & LEARNINGS
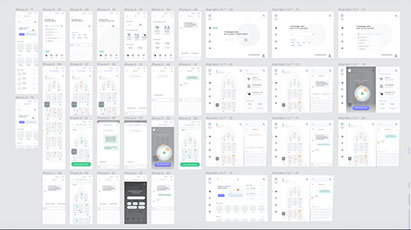
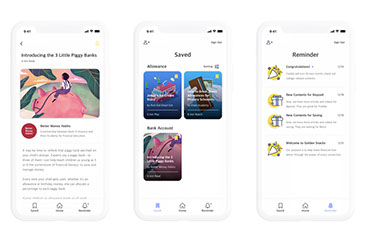
SHOW THE FINAL VISUAL
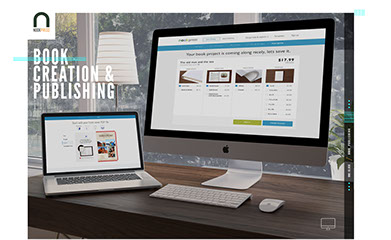
DESIGN POLISHED SCREENS. PUT THE SCREENS IN DEVICES. DON'T JUST SHOW SCREEN SHOTS.
LEARNINGS
THE



THE
VISUAL
DESIGN




THE
DESIGN
SYSTEM



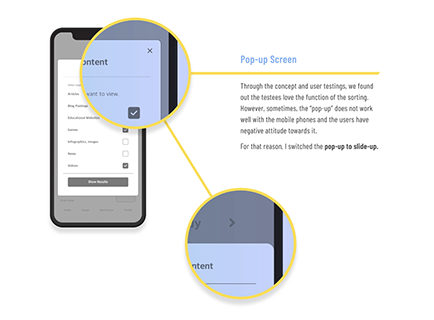
Pick some of the
top learnings and show
them next to the
wire-frame screens.
You can show users
quotes as well.
-
You can magnify it
like the example
here to the right
or Just have text
next to the screen
-
You can show a
before screen
(before you
iterated) and right
next to it show the
after screen (what the
screen looked like after
the fix)
INTRODUCE AND SHOW YOUR FINAL VISUAL DESIGNS. PLACE THE DESIGNS INTO DEVICES. DON'T JUST SHOW SCREEN SHOTS...
You can also show animated gif/moves of your prototype going through different scenarios
Example:
User Onboarding
(animated gif/movie playing)
Finding a chat room
(animated gif/movie playing)
Posting & receiving a message
(animated gif/movie playing)
ADD A BUTTON TO VIEW FINAL PROTOTYPE. THIS WILL OPEN THE FIGMA PROTOTPYE LINK
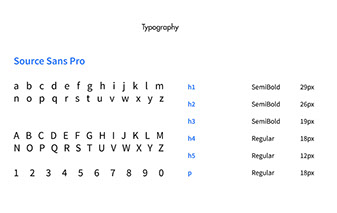
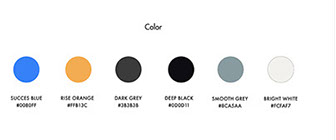
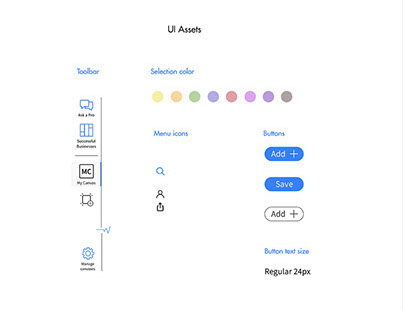
EXTRA CREDIT. INTRODUCE YOUR DESIGN SYSTEM,
SHOW YOUR FONTS,
COLORS, BUTTONS
AND ICONS
SHOW A FINAL
WOW SHOT AND
THANKS THE VIEWER
-
Look on dribbble
for inspiration

THANK
YOU
HERE'S WHAT I'M GRADING YOU ON:
DOES YOUR CASE STUDY HAVE A WOW AREA,
INTRO SECTION AND INTRODUCTION TO GOALS?
CHECK YOUR SPELLING AND GRAMMAR
DOES YOUR CASE STUDY TELL A CLEAR STORY
ABOUT YOU LEARNING ABOUT THE PEOPLE AND
THE PROBLEM YOU SET OUT TO LEARN ABOUT?
DOES YOUR CASE STUDY SHOW PERSONAS,
LEARNING GOALS AND IMPORTANT QUESTIONS
THAT HELP YOU LEARN MORE ABOUT THE
PROBLEMS AND THE PERSONAS?
DOES YOUR CASE STUDY SHOW LOTS OF
PICTURES OF YOU INTERVIEWING PEOPLE?
DOES YOUR CASE STUDY SHOW AREAS OF
SYNTHESIS AND CLUSTERING OF THEMES?
DOES YOUR CASE STUDY SHOW AREAS
OF THAT HIGHLIGHT THE THEMES YOU
ARE LEARNING?
DOES YOUR CASE STUDY SHOW YOUR
WIRE-FRAME WORKFLOWS?
DOES YOUR CASE STUDY SHOW USER TESTING
GOALS AND QUESTIONS YOU HAVE FOR USER TESTING?
DOES YOUR CASE STUDY SHOW YOU USER TESTING?
DOES YOUR CASE STUDY SHOW USER TESTING
SYNTHESIS AND DOES IT SPEAK TO THE LEARNINGS,
VALIDATIONS, DECISION AND OR ITERATIONS?
DOES YOUR CASE STUDY SHOW HI FIDELITY
SCREEN DESIGNS?
DOES YOUR CASE STUDY SHOW STYLE GUIDES
AND PART OF THE DESIGN SYSTEM? EXTRA CREDIT
DOES YOUR CASE STUDY SHOW A FINAL
WOW IMAGE?
DOES YOUR CASE STUDY HAVE NICE VISUAL DESIGN, LAYOUT AND TYPOGRAPHY TREATMENTS?
DOES EVERY SECTION EXCITE/SURPRISE THE
VIEWER OR IS EVERY SECTION THE SAME
LAYOUT AND DESIGN REPEATED?
DOES YOUR APPLICATION HAVE A COMPLETE HAPPY PATH WORK FLOW?
IS YOUR APPLICATION EASY TO USE AND DO THE
INTERACTIONS FOLLOW COMMON UI/UX PATTERNS?
DOES YOUR APPLICATION HAVE NICE VISUAL
DESIGN AND VISUAL TREATMENTS?